How to Commit Graphs to E2D3 for Mac Users
こんにちは
E2D3のContributerの大曽根です。
今回は、はじめてのグラフをcommitする
環境は、Mac(バージョン 10.10.2) + Chrome(バージョン 41.0.*)です。
まずこちらを参考にして、E2D3のソースを持ってきます。
https://github.com/e2d3/e2d3/wiki/Getting-Started
npm start
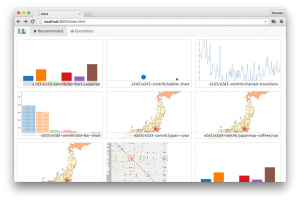
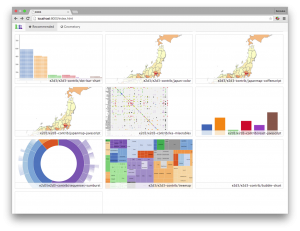
をしてhttp://localhost:8000/index.htmlにアクセスすると、下記のような画面を見ることができます。

ここにグラフを追加することができます。
今回は、bubble-chartを追加したいと思います。
cloneしてきたままですと、masterのbranchにいますので、まず、branchをきってそこに移ります。
今回はbubble-chartなので、branch名もbubble-chartにします。
$ git checkout -b bubble-chart
まずは、contribディレクトリ直下に”bubble-chart”というディレクトリを作成します。
その中に
data.csv
main.css
main.js
README.md
thumbnail.png
というファイルを作成します。
※今回はサンプルのbarchart-javascriptから持ってきてしまいました。
主にmain.jsをいじってグラフを作成していきます。
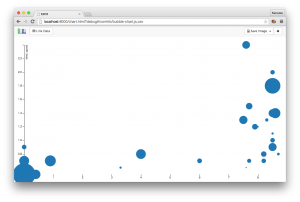
今回はbubble chartということで3つのメトリックをそれぞれ、x軸とy軸および円の大きさにプロットします。
こんな感じに作ってみました。
次に、サムネイルの設定をしていこうと思います。好きな画像をディレクトリ内に入れて
thumbnail.pngという名前で保存すればよいのですが、E2D3の”Save Image”の機能を使って作成してみようかと思います。
先ほどの画像の右上の”Save Image”のボタンを押下し、.png形式で保存します。
その後、bubble-chartのディレクトリにthumbnail.pngという名前で保存すれば完了です。
一覧に表示されるようになります。
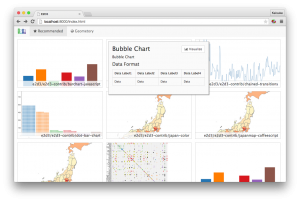
最後に、READMEを編集しましょう。README.mdを編集することで、Indexのグラフのサムネイルをマウスオーバーした際の表示を変更することができます。下の図がその例になります。
できましたら、commitして、
$ git commit -m "bubble-chart added"
Pull Requestを行い、マージしてもらえれば完了です。